Макеты для верстки — это графические представления веб-страницы или веб-приложения, разработанные дизайнером. Они служат основой для создания веб-страницы или приложения, путем преобразования графической информации в HTML и CSS код.
- Зачем нужны макеты для верстки?
- Виды макетов для верстки
- Как использовать макеты для верстки?
- Где брать макеты для Figma?
- Где взять макеты для верстки сайта?
- В чем открыть PSD макет?
- Как скачать макет в Фигма?
- Чем открыть PSD макет для верстки?
- Как перевести формат PSD в PDF?
- Как файл PSD перевести в SVG?
- Где можно нарисовать макет сайта?
- Как подготовить макет сайта для верстки?
- Как перейти в режим презентации Figma?
- Можно ли работать в фигме на телефоне?
Зачем нужны макеты для верстки?
Макеты для верстки играют важную роль в веб-разработке. Они позволяют веб-дизайнеру и веб-разработчику взаимодействовать и понять ожидания клиента относительно внешнего вида и структуры веб-страницы или приложения.
Макеты для верстки также помогают определиться с расположением элементов на странице⁚ шапка сайта, навигационное меню, контент, боковые панели, подвал и т.д. Они также служат основой для создания адаптивного дизайна, что позволяет странице прекрасно отображаться на разных устройствах (компьютерах, планшетах, мобильных телефонах).
Виды макетов для верстки
Существуют различные типы макетов для верстки, которые могут использоваться в веб-разработке⁚
- Wireframe (черновой макет), это простой графический макет, который показывает основную структуру страницы без детального оформления. Он обычно используется для представления и обсуждения концепции страницы со стейкхолдерами.
- Макеты в виде изображений, это макеты, созданные в графических редакторах, таких как Adobe Photoshop или Sketch. Они представляют полный дизайн страницы, включая цвета, шрифты и элементы интерфейса.
- Макеты в виде PSD файлов — это макеты, сохраненные в формате Adobe Photoshop (PSD). Они могут содержать различные слои, которые могут быть отредактированы или скрыты во время верстки.
- Макеты в виде Sketch файлов — это макеты, созданные с использованием программы Sketch, популярного инструмента для дизайна пользовательского интерфейса. Они также содержат слои и элементы интерфейса.
Как использовать макеты для верстки?
Чтобы использовать макеты для верстки, веб-разработчик должен внести графическую информацию в код HTML и CSS. Для этого макет обычно разбивается на небольшие блоки, такие как шапка, навигация, контент и т.д., и каждый блок обрабатывается отдельно.
Веб-разработчик может использовать инструменты и технологии, такие как Flexbox, Grid и CSS фреймворки, чтобы создать макет с помощью HTML и CSS кода и сделать его адаптивным.
Кроме того, существуют также специализированные программы и инструменты, которые позволяют автоматически преобразовывать макеты в код. Они позволяют ускорить процесс верстки и уменьшить возможность ошибок.
Макеты для верстки являются неотъемлемой частью веб-разработки. Они позволяют веб-дизайнерам и веб-разработчикам сотрудничать, определить структуру и внешний вид веб-страницы или приложения. Корректное использование макетов помогает создать эстетически привлекательный и функциональный веб-интерфейс.
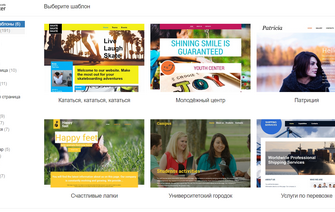
Где брать макеты для Figma?
6 мест, где скачать макеты сайтов, приложений и UI kits для Figma
- Figma Resource Hub. Кажется очевидным, но действительно стоит отдать должное плотненькой коллекции ресурсов от разработчиков редактора Figma. …
- Figma Crush. …
- Figma Finder. …
- Figma Freebies. …
- Figma Freebies UI. …
- Figma Themes.
Где взять макеты для верстки сайта?
- любая биржа (реальные задачи с макетами)
- сайты-портфолио дизайнеров
- сайты вроде behance, dribbble, awwwards.com.
- google/yandex — "сложный макет psd"
- тостер — такой вопрос тут периодически появляется
В чем открыть PSD макет?
Но если вам нужно лишь посмотреть PSD‑файл, конвертировать его в другой формат или внести простые правки, этих инструментов будет достаточно.
- GIMP. Тип: редактор, конвертер. …
- Autodesk SketchBook. Тип: редактор, конвертер. …
- Artweaver. Тип: редактор, конвертер. …
- Paint.NET. …
- Photopea. …
- XnView MP. …
- FastStone Image Viewer. …
- IrfanView.
Как скачать макет в Фигма?
Быстрая инструкция по экспорту файлов в Фигме
Любое изображение, картинку, фото, фрейм, макет, файл или проект целиком можно экспортировать с помощью функции экспорта. Выберите нужный элемент и нажмите напротив надписи «Export» иконку «+». После этого вы сможете выбрать нужный формат.
Чем открыть PSD макет для верстки?
11 сервисов, чтобы изучить PSD—макет для вёрстки сайта
- Photoshop. Стоимость: самый дешёвый вариант подписки обойдётся чуть дороже 700 рублей в месяц, самый дорогой — почти в 2 800. …
- Avocode. …
- Zeplin. …
- Marsy. …
- Sympli. …
- PSDETCH. …
- InVision. …
- Рhotopea.
Как перевести формат PSD в PDF?
Узнайте, как преобразовывать изображения PSD в документы PDF
- В приложении Acrobat в меню "Инструменты" перейдите к пункту Create PDF.
- Нажмите кнопку выбора файла.
- Перейдите к расположению с PSD-файлом и щелкните этот файл.
- Нажмите кнопку «Создать».
- Сохраните новый PDF-файл в нужном расположении, нажав значок сохранения.
Как файл PSD перевести в SVG?
Как сконвертировать PSD в SVG
- Шаг 1. Загрузите psd-файл(ы) …
- Выберите «в svg» Выберите svg или любой другой формат, который вам нужен (более 200 поддерживаемых форматов)
- Загрузите ваш svg-файл Позвольте файлу сконвертироваться и вы сразу сможете скачать ваш svg-файл
Где можно нарисовать макет сайта?
Но именно для отрисовки макетов сайта с его прототипированием и тестированием появились гораздо более удобные инструменты.
- Photoshop | Illustrator.
- Canva | Crello.
- Figma | Sketch | Adobe XD.
- Readymag | Tilda.
Как подготовить макет сайта для верстки?
Как правильно подготовить макет к вёрстке?
- Руководство для дизайнеров …
- Закладывайте время на подготовку макетов к вёрстке …
- Разберитесь с текстами …
- Составьте список текстовых стилей для всех элементов …
- Разбейте заголовки, подзаголовки, абзацы и списки на отдельные слои …
- Сгруппируйте списки
Как перейти в режим презентации Figma?
Чтобы включить режим предварительного просмотра в фигме, нажмите на иконку «Present» сверху справа (она похожа на Play). У вас откроется новая вкладка, где вы сможете просматривать фреймы, которые есть в вашем проекте
Можно ли работать в фигме на телефоне?
Фигма доступна не только для Windows и Mac, но и для мобильных платформ. Однако не спешите радоваться — порисовать в пути с планшета у вас не получится. Мобильное приложение Фигмы предназначено исключительно для просмотра прототипов и призвано, очевидно, облегчить отладку дизайна для мобильных разрешений.